Add blogger recent post slider to your blogspot blog easily and get your visitors a more lucrative post outline. With the recent post widget for blogger, which you have in different types, you can showcase your latest post on the sidebar.
Types Of Recent Post Gadget
- Slider or carousel
- Simple list
- List with Thumbnail
- List with thumbnail, label, comment count
- Grid
The main reason for adding a featured post widget to blogger blog, is to show your post to the readers and keep them reading without leaving your site for another. Because it's not only the difference in your post that keep them reading rather the way you organize and outline your posts with sleek blogger gadgets.
Lot of Widgets can perform the function of keeping visitors and it would be advantageous for us to add them to our sidebars and below post. Such gadgets include Popular post, Related post, Random post and most commented post. What separate the recent post from others, is the ability of referring your visitors to your newest post.
Features
- Adjustable thumbnail image
- Responsive/Fluid layout
- Post title shown
- Amazing mouse over effect
- Author name displayed
- fast loading etc..
How to Add Recent Post Slider to Blogger
Before adding the slider to your blog, seeing it for your self would great. I added it to my blog earlier today, check it out at the sidebar. Like it? Lets add it then.
Step 1:
Login to blogger.com >> Locate your blog >> Backup your template.
Step 2:
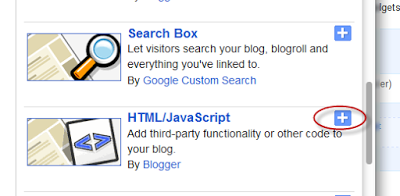
Go to Layout >> Clink on Add a Gadget >>; Clink on Add HTML/JavaScript.
Step 3:
Copy the code bellow >> Paste it in the HTML/JavaScript box >> Edit Codes to your desire.
<style type="text/css">
ul.featured-widget-list,ul.featured-widget-list li{margin:0;padding:0;list-style:none;position:relative }ul.featured-widget-list li{display:none}ul.featured-widget-list li:nth-child(1){display:block;line-height:0}ul.featured-widget-list img{border:0;width:100%;height:auto}ul.featured-widget-list .featuredbg{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEim_KYilPxOgzV1Pja6nUJ_cSNSOByHVdaO2v2788cGWIABqNIV9_bq3D_lfrTo4sSv99V2jY05s4sBAGXnkeXLbRcm5Emr_onuTV7DbjBqZKKX20TkTONex7W-bdt66Wrn9zIsUv6NA8U/s400/overlay-bg.png);background-position:0% 100%;background-repeat:repeat-x}ul.featured-widget-list .featuredbg:hover{opacity:.1}ul.featured-widget-list h5{position:absolute;left:0;right:0;text-align:center;bottom:10px;z-index:2;color:#fff;margin:0;text-transform: capitalize;padding:10px 20px;line-height:1.9em;letter-spacing:0.3px;font: 600 16px 'Abel', sans-serif;overflow:hidden}ul.featured-widget-list li:hover h5{bottom:30px}ul.featured-widget-list .featured-meta{font: 11px 'Abel', sans-serif;letter-spacing:0.3px;position:absolute;bottom:0;left:0;right:0;text-align:center;z-index:2;color:#fff;opacity:0}ul.featured-widget-list h5, ul.featured-widget-list .featured-meta {-webkit-transition: all 0.3s;-moz-transition: all 0.3s;-o-transition: all 0.3s;transition: all 0.3s;}ul.featured-widget-list li:hover .featured-meta{bottom:20px;opacity:1}.feat-buttons{position:absolute;top:50%;left:0;z-index:5;width:100%}
.feat-buttons a{text-indent:-9999px;margin:0 7px;width:15px;height:15px;padding:5px;background:#000;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity:0.6;-khtml-opacity:0.6;opacity:0.6;position:relative;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}.feat-prev{float:left;}.feat-next{float:right;}.feat-buttons a.feat-prev::before, .feat-buttons a.feat-next::before{content:"";width:0;height:0;border-width:6px 7px;border-style:solid;border-color:transparent #fff transparent transparent;position:absolute;top:50%;margin-top:-6px;margin-left:-11px;left:50%}
.feat-buttons a.feat-next::before{border-color:transparent transparent transparent #fff;margin-left:-3px}
</style>
<div id="featuredbwidget"></div>
<link href='https://fonts.googleapis.com/css?family=Abel' rel='stylesheet' type='text/css'/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript'>
//<![CDATA[
featuredbwidget({
listURL:"https://obhiabablog.blogspot.com/",
featuredNum:9,
listbyLabel:false,
feathumbSize:350,
interval:3000,
autoplay:true,
featuredID:"#featuredbwidget"
});
function featuredbwidget(a){(function(e){var h={listURL:"",featuredNum:3,featuredID:"",feathumbSize:300,interval:5000,autoplay:false,loadingFeatured:"nextfeatured",pBlank:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhSD_2fZhtrjtgbNRoVsBQK7xFcGrtdWvwVRsVOMs4WNm3qMJbemtgK5pEoc07todkLUoFyiil_v480Ua5quFZhidfbK5YyFipu89PKKeNeslkrRYGa62lmgSJY_BhScfNQpp1D8NltfI/s500/no-image.png",byMonth:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],listbyLabel:false};h=e.extend({},h,a);var g=e(h.featuredID);var d=h.featuredNum*200;g.html('<div class="featslider"><ul class="featured-widget-list"></ul><div class="feat-buttons"><a href="#" class="feat-prev">Prev</a><a href="#" class="feat-next">Next</a></div></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.feathumbSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.feathumbSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.byMonth[parseInt(p,10)-1];l+='<li><a href="'+q+'"><div class="featuredbg"></div><img class="featuredthumb" src="'+u+'"/><h5>'+k+'</h5></a><div class="featured-meta"><span class="fdate"><span class="fday">'+t+'</span> <span class="fmonth">'+v+'</span> <span class="fyear">'+x+'</span></span> - <span class="fauthor">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingFeatured)};var c=function(){e(h.featuredID+" .feat-next").click()};var b=function(){e.get((h.listURL===""?window.location.protocol+"//"+window.location.host:h.listURL)+"/feeds/posts/summary"+(h.listbyLabel===false?"":"/-/"+h.listbyLabel)+"?max-results="+h.featuredNum+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.featuredID+" .feat-prev").click(function(){e(h.featuredID+" .featslider li:first").before(e(h.featuredID+" .featslider li:last"));return false});e(h.featuredID+" .feat-next").click(function(){e(h.featuredID+" .featslider li:last").after(e(h.featuredID+" .featslider li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.featuredID+" .featslider li:first").before(e(h.featuredID+" .featslider li:last"));e(h.featuredID+" .featslider").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingFeatured)},d)};e(document).ready(b)})(jQuery)};
//]]>
</script>
Step 4:
Lets edit the code!. Edit the codes as shown below.
listURL:"https://obhiabablog.blogspot.com/",- Replace htts//obhiabablog.blogspot.com with your blog URL.
featuredNum:9, - Replace 9 with any value of your choice.
listbyLabel:false, - Replace false, with a specific label, to show post per label.
feathumbSize:350, - The size of the thumbnail image shown.
interval:3000, - Time it takes to display each side.
autoplay:true, - Replace with false to disable auto play function.
listURL:"https://obhiabablog.blogspot.com/",- Replace htts//obhiabablog.blogspot.com with your blog URL.
featuredNum:9, - Replace 9 with any value of your choice.
listbyLabel:false, - Replace false, with a specific label, to show post per label.
feathumbSize:350, - The size of the thumbnail image shown.
interval:3000, - Time it takes to display each side.
autoplay:true, - Replace with false to disable auto play function.
Step 5: Save your Gadget >> Visit your blog.
Did it work? - let me know.
Hopefully, i have guided you through easy steps, on how to add blogger recent post slider to your blogspot blog. Was it Helpful? Share with your friends and leave a comment below. Any questions? Feel free to drop one.




Tutorial Random Post Blogspot Thumbnail artikel ini memang sangat lengkap dan sangat membantu sekali.
ReplyDeletealangkah lebih baik kalau ada pembatasan link yang tercreate. terimakasih mas .. numpang ijin belajar.
You should try to ADD CODE BOX to your template HTML to make d codes more organised...
ReplyDeleteYou should try to ADD CODE BOX to your template HTML to make d codes more organised...
ReplyDeleteYou should try to ADD CODE BOX to your template HTML to make d codes more organised...
ReplyDeleteYou should drop a post on how to add CSS CODES to blogger through TEMPLATE CUSTOMIZER in d blogger dashboard.
ReplyDeleteHy! Guy, thanks alot. i have tried a bunch of different thing but this own just work straight up. Thanks
ReplyDeletewelcome bro. Nice words.
Deletethe by label doesn't work at j.mp/ayeshadiaries
ReplyDeleteThe without label one works at j.mp/doveranalyst.
How to remove the author name?